Элементы меню
Хранит перечень элементов меню в виде JSON массива, содержащего описание каждого элемента.
string Items
|
Структура:
идентификатор команды id и заголовок title (обязательные): «{ 'id': "cmd", 'title': "Команда" }»;
параметр checked со значением «true» – создаст элемент выбора с иконкой  : «{ 'id': "slim", 'title': "Компактный вид", 'checked': true }»;
: «{ 'id': "slim", 'title': "Компактный вид", 'checked': true }»;
параметр icon добавит элементу меню иконку, находящуюся по указанному пути: «{ 'id': "save", 'title': "Сохранить", 'icon': "Files_Icons/SaveToFile16.png" }»;
параметр staysOpen со значением «true» – оставляет окно меню открытым при выборе элемента: «{ 'id': i, 'title': "Сохранить как...", 'staysOpen': true }»;
разделитель элементов меню задается в виде значения параметра title: «{ 'title': "-" }».
Примеры
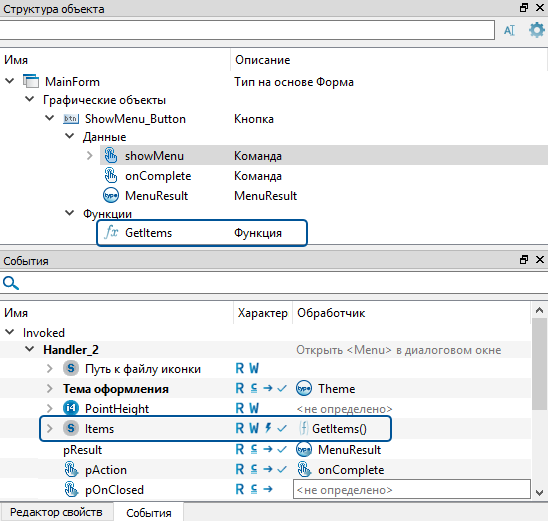
Создана функция GetItems(). JSON массив пунктов меню описан в функции на языке JavaScript.
var items = [];
items.push({
'id': "addSignal",
'title': "Добавить новый сигнал...",
'active': true
});
items.push({
'id': "saveSignal",
'title': "Сохранить сигнал...",
'active': true
});
items.push({
'id': "delSignal",
'title': "Удалить сигнал...",
'active': true
});
return JSON.stringify(items);
|
Тогда в качестве значения свойства указана ссылка на функцию.

Приведенный в примере JSON массив в проекте в режиме исполнения выглядит так: